本文以聊天界面為例,分析瞭QQ和微信這兩大國民IM軟件的不同。

在我的知識星球“交互小殿堂_格蘭芬多”中,有圈友提問:QQ和微信,這兩個國民APP,是騰訊這個社交帝國的主要護城河,也是中國網友IM工具的必備應用。同樣作為用戶必裝的聊天工具,這兩款應用有何不同?
這篇文章主要從這兩款應用的最關鍵頁面——聊天界面來分析一下兩者的不同。
好友在線狀態
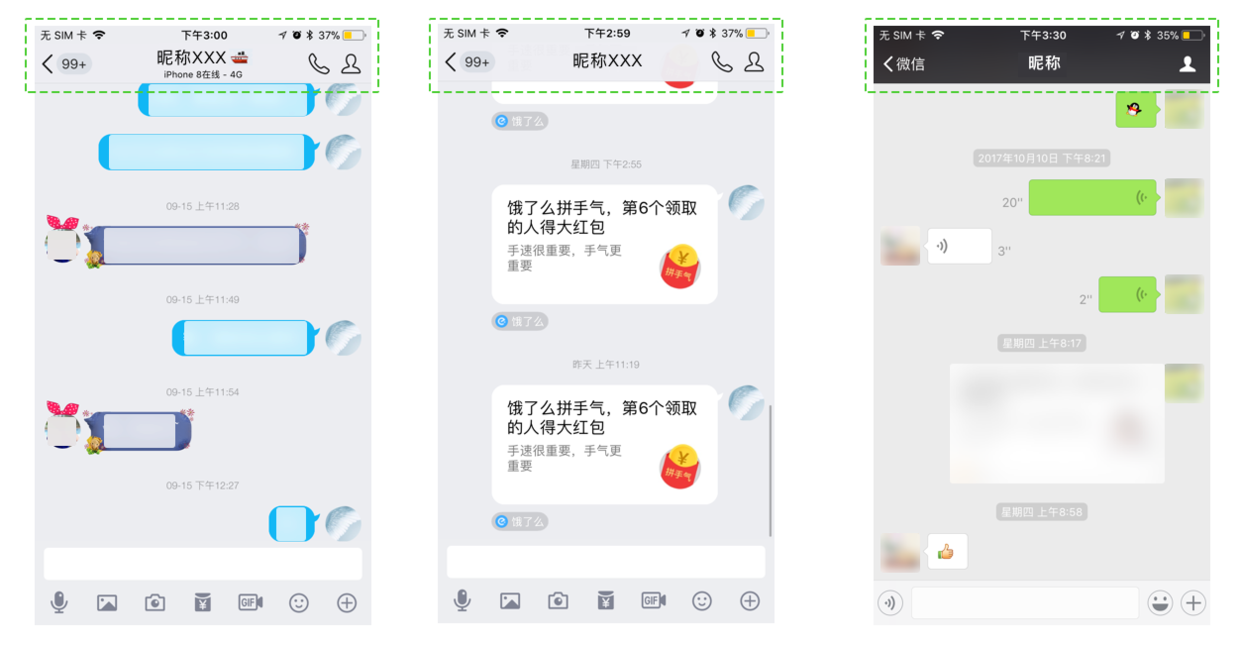
在QQ聊天界面裡,頂部標題欄裡展示瞭好友的昵稱,同時在好友昵稱的下方,展示瞭好友的在線狀態。如果好友不在線,則該狀態不展示,而沒有展示“不在線”,我認為這是手機QQ團隊,希望大傢不要形成“不在線就沒法給這個好友發消息”的認知,因此沒有強調這個不在線的狀態。而在微信裡,則隻有好友的昵稱。這一點其實透露出QQ在PC時期的一個思維方式:好友在線才能聊天,不在線就沒辦法瞭。但是微信裡是沒有所謂的“在線”狀態的,任何時候我都默認你是可以接受信息的。這個細節透露出兩個產品的不同思路。

不知道大傢還有沒有印象,在手機QQ的一個版本中,QQ把所有好友的頭像都默認點亮瞭,即使是不在線的好友,頭像也從黑白變成瞭彩色,一時間遭到瞭用戶的強烈吐糟,以至於這個功能被很快下掉瞭,並且手機QQ的產品經理在知乎做出瞭回應《手機 QQ 2013(安卓 4.1,iOS 4.0 版)的聯系人頭像全點亮,QQ 產品團隊做這個決定是出於什麼考慮?》,回應原文如下:
首先得解釋,2013版本的QQ頭像不代表在線狀態,這個最大的變化還沒有被大傢理解。
頭像表達的內容,除瞭代表一個好友,過去一直都通過是否“點亮”附帶表達瞭是否在線,這是一個持續瞭十多年的習慣,QQ上最重要的認知之一。這一認知帶來的直接影響,就是在線即可溝通,不在線的人,就是發瞭消息也不能即時回復,典型的PC時代特征。因為電腦不能隨身,不能隨時上網。
最近幾年發生瞭巨大變化,每天QQ消息中,65%是通過手機發送的。手機大部分時候都隨身帶著,再加上推送能力,消息都是即時可達。QQ的用戶也非常活躍,雖然不是24小時都在線,但使用頻率高,加上手機QQ的推送,即使對方不在PC端前,一般也能很快被看到。對於消息發送方,內心更期待的是盡快把信息傳達並且盡快收到反饋,而由於頭像不亮就是離線狀態的這一認知,會阻礙留言的動機,所以,整個調整的初衷,是希望讓QQ具備隨時可溝通的認知,好比短信,可靠性非常高,發之前就不會想對方有沒有開手機。
在QQ裡,有相當多的互動,不僅僅是聊天,還有空間動態,頭像所表達的,應該是一個更生動的聯系人,後面有豐富的資料和動態,不僅僅是一個聊天的狀態。對於聯系人視圖的變化,很久之前就在準備,也分析過用戶行為數據,包括溝通對象數量、消息量、使用時間等等,也做過許多的訪談,日常溝通頻率高的好友非常集中,溝通時候是不會在意是否在線的,會放心的留言,對於溝通較少的對象,即使是對方在線,典型的開場白就是:“Hi、在嗎?”
QQ上有相當多灰頭像,盡管隱身也是合理的需求,但這些信息一定程度上阻礙瞭溝通,原本是有話想要說,因為灰頭像,到嘴邊的話又咽下去瞭,或者轉用其他工具。我們的理想是提供輕松不加思考的溝通服務,保證消息可靠可送達。於是在離線消息、跨終端消息漫遊做瞭很多的準備,但發消息的動機,還沒有徹底的解決。
所以我們做瞭非常大膽的嘗試,重新定義頭像所表達的信息,不再表達是否在線,僅僅隻是表達個人形象,因為好友都是鮮活的。在非常多的行為觀察和訪談中,與密友的溝通都是非常直接發消息或者留言,而對於無聊場景,或者不常溝通的好友,才會從在線好友裡挑選溝通對象,所以我們也提供瞭一個新的“在線好友”,直接顯示全部的在線狀態,解決這部分溝通場景。
由於反饋問題的用戶比較多,我們已經開始研究關於在線顯示狀態的優化方案,盡量過渡好用戶的使用習慣。移動化和多終端是未來QQ堅定的戰略方向,我們將和用戶一起,來完成QQ在移動互聯網時代的自我革新。
從文中,我們也可以看出,QQ團隊對於手機QQ還在表達用戶在線狀態這件事其實是不願意的,QQ團隊其實是希望用戶能夠像微信一樣去使用QQ——不在乎對方是否在線,而是直接發消息。可是,有一個事實就橫在那裡:QQ的用戶好多都是從PC端遷移過來的,還保留著PC時代的認知,即QQ頭像亮,這個人就在線,可以聊天;不亮,就是不在線,ta現在看不到消息。QQ團隊強行將所有用戶的頭像點亮,在用戶毫無防備的情況下顛覆瞭用戶的認知,所以遭到強烈吐槽也是理所應當的。
除瞭在線狀態,在QQ好友昵稱的後面,還有一個icon(示例圖中是一艘小船),這是代表瞭你和好友的互動關系層級:

這種思路,跟QQ一貫的“QQ等級”策略一脈相承,是一種鼓勵用戶更多互動的設計。
相比之下,微信就簡單的多:隻展示昵稱。從這一點也能提現出微信註重效率的設計思路,這使微信更像是一款工具;而QQ有更多更有趣味性的設計,使QQ呈現出瞭更多的娛樂社交屬性。這一點從微信和QQ的聊天消息框也可以窺見一斑:微信統一都是白色和綠色的消息框,不能定制;QQ中可以使用會員特權,或者單獨購買經過個性化設計的消息框。
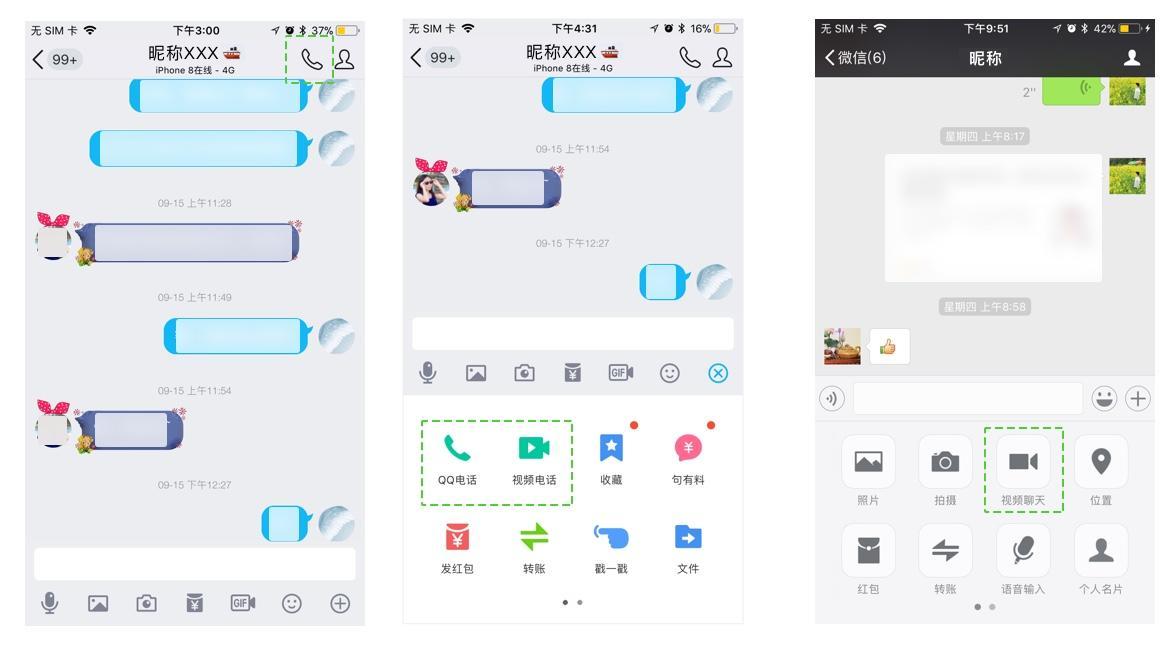
語音/視頻聊天
從界面上來看,手Q團隊與語音/視頻聊天很重視,在標題欄上就露出瞭語音/視頻聊天的入口,並且在底部操作欄中的加號裡,第1、2位還是語音/視頻入口,可見是對這個功能給足瞭曝光。微信中,語音/視頻聊天的入口,隻在點擊加號後,出現在第三個入口中,而且入口的標題是“視頻聊天”,點擊後可選擇進行語音還是視頻。微信這樣設計,可見微信團隊還是希望用戶能夠進行視頻聊天,而對語音聊天不是特別有傾向性。

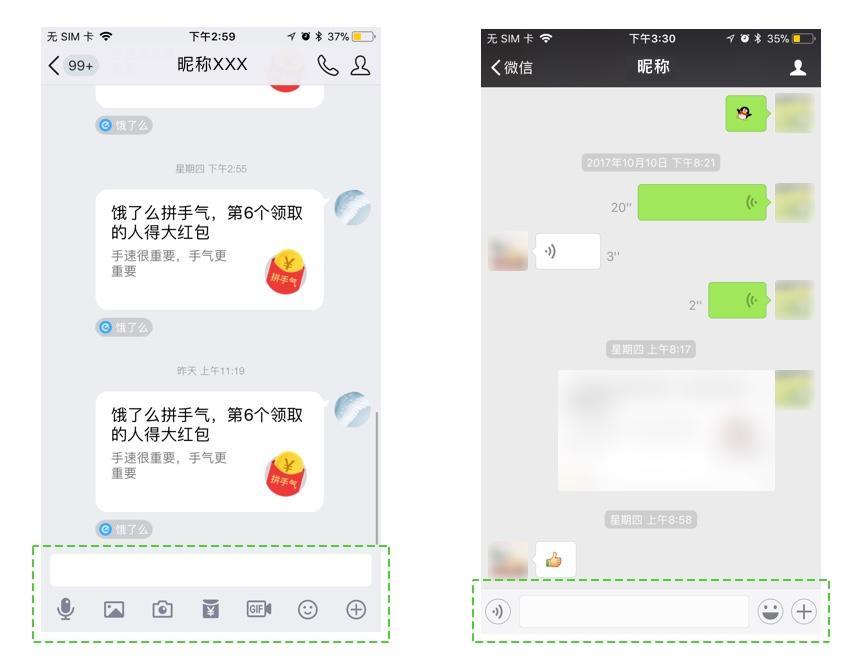
底部聊天工具
最後我們來分析一下底部聊天工具欄。QQ是在底部把聊天的工具分成瞭兩行,一行是文字輸入框,另一行是圖片、表情等入口。雖然把各個入口都羅列出來,減少瞭層級,提高瞭各個入口的展示量,但一下羅列出7個入口,無形中增加瞭用戶的選擇負擔。
而微信的底部聊天工具欄隻有一行:語音、文字輸入、表情、加號。相比較而言,微信的排佈更清晰,對語音和表情的突出也更明顯,操作起來會更方便。筆者認為,微信這樣設計,是微信團隊認為用戶在聊天中使用最多的是語音、文字和表情。筆者也同意微信的這個判斷。不得不說,微信的這個設計,用更簡明的界面,減少瞭用戶的困擾,是“少就是多”的最佳提現,也提現瞭微信重視效率的原則。

本文以聊天界面為例,分析瞭QQ和微信這兩大國民IM軟件的不同。從分析中也可以看出:界面中展示何種元素,以及元素的排佈方式,的確是會影響用戶如何使用的。這也體現出交互設計不可忽視的價值。
參考資料:https://news.west.cn/23254.html